How to add an iframe popup to your blog (without any plugin)
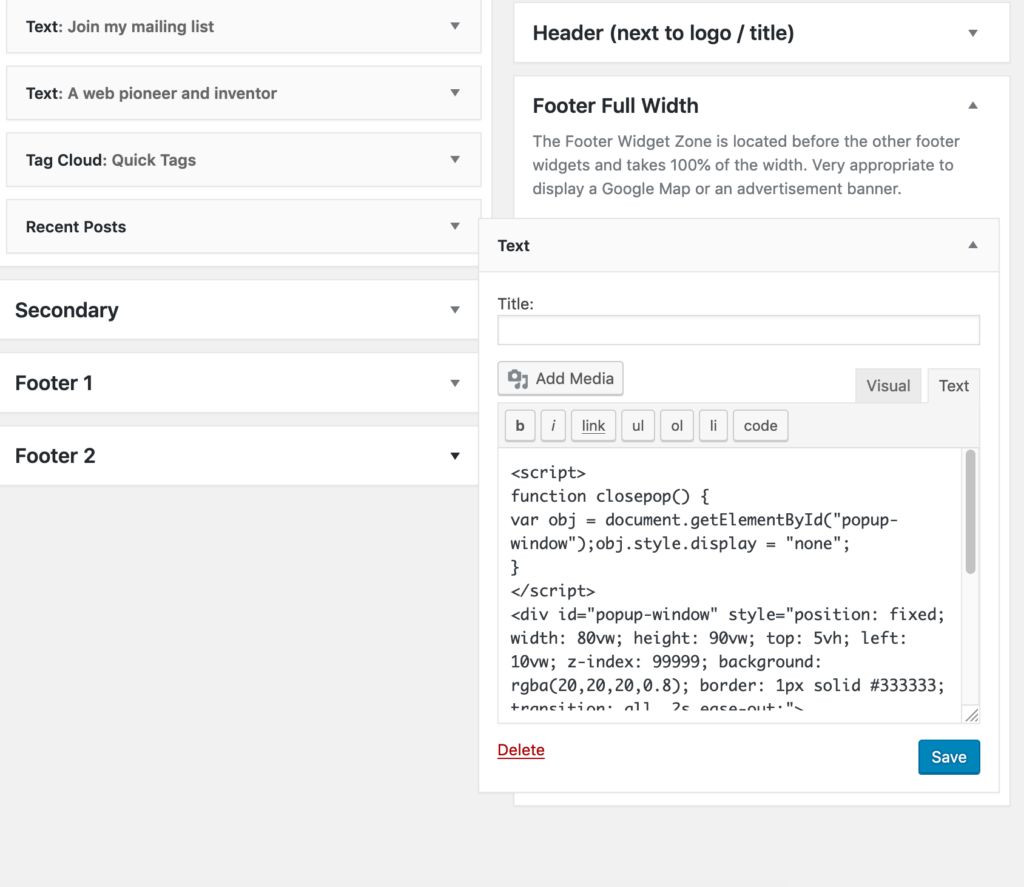
So you want an iframe popup maybe – for registrations or privacy / cookies alert window? Here is a short code snippet that can make it happen. Just add this code snippet to a TEXT block widget, under the TEXT tab ( this is important!) and add that widget to your blog footer:

And this is the code snippet:
<script>
function closepop() {
var obj = document.getElementById("popup-window");obj.style.display = "none";
}
</script>
<div id="popup-window" style="position:fixed;width:80vw;height:90vw;top:5vh;left:10vw;z-index:99999;background:rgba(20,20,20,0.8);border:1px solid #333333;transition: all .2s ease-out;">
<div id="popup-window-close-button" style="position:absolute;right:15px;top:5px;width:40px;height:40px;font-size:35px;color:black;z-index:999999;cursor:pointer;" onclick='closepop();'>X</div>
<iframe src="https://www.eranternet.com" style="width:100%;height:90vh;></iframe>
</div>