Build your own Social Share Widget
Do you want to add social share buttons to your website, but don’t want to use cloud services like AddThis? In this post I will show you how you could do it by yourself, without any javascript, just with HTML and CSS, and in exactly 10 minutes. But first lets understand why to do so – why not to use services like AddThis – Well I was in the same situation like you, I wanted a quick share widget solution, so looked at those services and found some “interesting” facts:
- Security: They inject Javascript code to your site – well, if you care about your own IP and stability, you don’t want anyone to inject Javascript in your pages. Reason is, that with Javascript people can snoop after your data, once it is on your site – they basically can control anything that you go – think of it as a Trojan horse!
- Performance: when you inject files from cloud services (images / code) – you rely on their servers and performance. With AddThis, if you look carefully, their Javascript is not only encoded, but also very long – as long as 350k! Just for comparison – the whole Jquery library is 95k, and boostrap is 36.2K – what the hell they do with 350k?!
- Facebook API: Facebook has changed the share rules from 2018 – no longer free rides – you must have a Facebook API app to do shares. It means that all your share traffic would go through the vendor (like AddThis) API account! You really don’t want to develop such a dependency
- Elegance: the share code is simple, elegant and efficient. The code below is just 24 lines of HTML and less than 100 lines of CSS. It could be compressed to just 2.4K!
- Privacy Rules: if you run a serious website, surrendering the privacy of your users to 3rd party is a really bad idea, and in some cases and some countries – illegal.
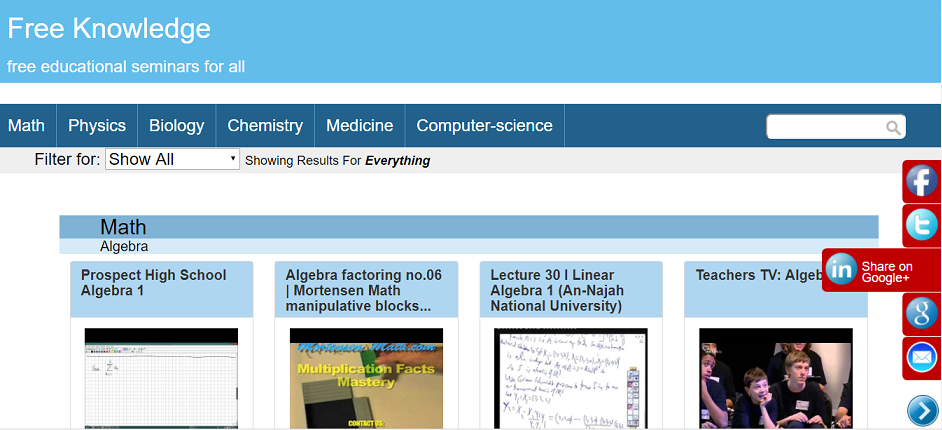
Ok, lets get going. You can see a working version of the shares button in this website. The code is pretty simple, and this is how it looks on site:

First, the HTML:
<div class="socialShare-container">
<ul class="socialShare">
<li>
<img src="images/facebook-logo.png" width="48" height="48">
<p><a href="https://www.facebook.com/dialog/share?app_id=2025668567682149&display=popup&href=HTTP://ERAN.BEN-SHAHAR.COM" target="_blank">Share on<br>Facebook</a></p>
</li>
<li>
<img src="images/twitter-logo.png" width="48" height="48">
<p><a href="https://twitter.com/home?status=HTTP://ERAN.BEN-SHAHAR.COM" target="_blank">Share on<br>Twitter</a></p>
</li>
<li>
<img src="images/linkedin-logo.png" width="48" height="48">
<p><a href="https://www.linkedin.com/shareArticle?mini=true&url=HTTP://ERAN.BEN-SHAHAR.COM&title=ERAN_BEN_SHAHAR&summary=WEBSITE_DESCRIPTION" target="_blank">Share on<br>Google+</a></p>
</li>
<li>
<img src="images/google-logo.png" width="48" height="48">
<p><a href="https://plus.google.com/share?url=HTTP://ERAN.BEN-SHAHAR.COM" target="_blank">Share on<br>LinkedIn</a></p>
</li>
<li>
<img src="images/mail-logo.png" width="48" height="48">
<p><a href="mailto:someone@someone.com?subject=MY_SITE_SUBJECT&body=HTTP://ERAN.BEN-SHAHAR.COM" target="_blank">Share by<br>Mail</a></p>
</li>
</ul>
</div>
And then, the CSS:
/*********************************//***** socialShare buttons *******//*********************************/
.socialShare-container{
padding:0px;
margin:0px;
position:fixed;
right:-115px;
top:230px;
width:210px;
z-index: 1100;
}
.socialShare li{
list-style-type:none;
background-color:#C00000;
color:#efefef;
height:62px;
padding:0px;
margin:0px 0px 1px 0px;
-webkit-transition:all 0.25s ease-in-out;
-moz-transition:all 0.25s ease-in-out;
-o-transition:all 0.25s ease-in-out;
transition:all 0.25s ease-in-out;
cursor:pointer;
border-top-left-radius:8px;
border-bottom-left-radius:8px;
}
.socialShare li:hover{
margin-left:-115px;
}
.socialShare li img{
float:left;
margin:5px 4px;
margin-right:5px;
}
.socialShare li p{
padding-top:18px;
margin:0px;
line-height:16px;
font-size:18px;
}
.socialShare li p a{
text-decoration:none;
color:#FFFFFF;
}
.socialShare li p a:hover{
color:yellow;
}
.socialLeftArrow {
display:none;
width:50px;
height:50px;
opacity:0.8;
}
#SocialMediaBottomArrow {
position:fixed;
right:3px;
bottom:3px;
width:45px;
height:45px;
z-index:10000;
}
Add the following lines if you want the site to be nice on smartphones:
@media (max-width: 850px) {
#SocialMediaBottomArrow {
display:inline;
}
.sticky-container{
display:none;
}
}
You can save the social media images from below, or just find yourself something that you like in iconarchive.com!
Note that the CSS above is very flexible – you could change the background colors, the border radius to make it feels the way you like. The sharing texts could be changed in the HTML.
If you don’t have a Facebook API code, you can use mine. But to issue one is very simple. Just log in to your developers dashboard, and follow the following guidelines.
Good luck 🙂
Eran